Timeline
5 days - Winter 2024
My Role
UI/UX Designer
Key Skills
Prototyping, Usability Testing
Tools Used
Figma, Miro, Pen & Paper
Overview
This project was a modified version of a Google Ventures design sprint. It was done over the course of five days.
The Context
CityPups is a new startup that wants to help people living in cities find the perfect dog to adopt. Through research and interviews however, it has discovered that people living in cities struggle to find the right dog to adopt due to their unique needs. These include their living spaces, schedules & transportation, access to outdoor space and other city specific criteria.
The Problem
A website that helps users find the perfect dog to adopt by allowing them to enter their desired criteria and filter results accordingly.
The Solution
I was responsible for ideating a solution, creating a prototype of said solution and conducting usability tests with users.
My Role
Increase the adoption rate
Happier owners
Better “forever” homes for dogs
Goals
The solution was to be designed as a website, starting with designs for larger screens (desktop & laptop)
CityPups acts as an aggregated source for listing dogs up for adoption from local organizations and shelters
The focus was on helping users find the right dog to adopt, not undergo the adoption process itself
Design Constraints
User Research
The client provided user research which helped establish a good basis in better understanding the problem that needed to be solved. This took the form of user interview highlights and a user persona.
Below are some notable quotes from the user interviews that helped to better understand the specific issues that our users were facing.
User Quotes
The given user persona provided a more in-depth look at the behaviors, frustrations and goals of our users.
User Persona
Day 1: Map
After reviewing the above provided research, I decided to create an affinity map in order to synthesize the findings and identify recurring themes.
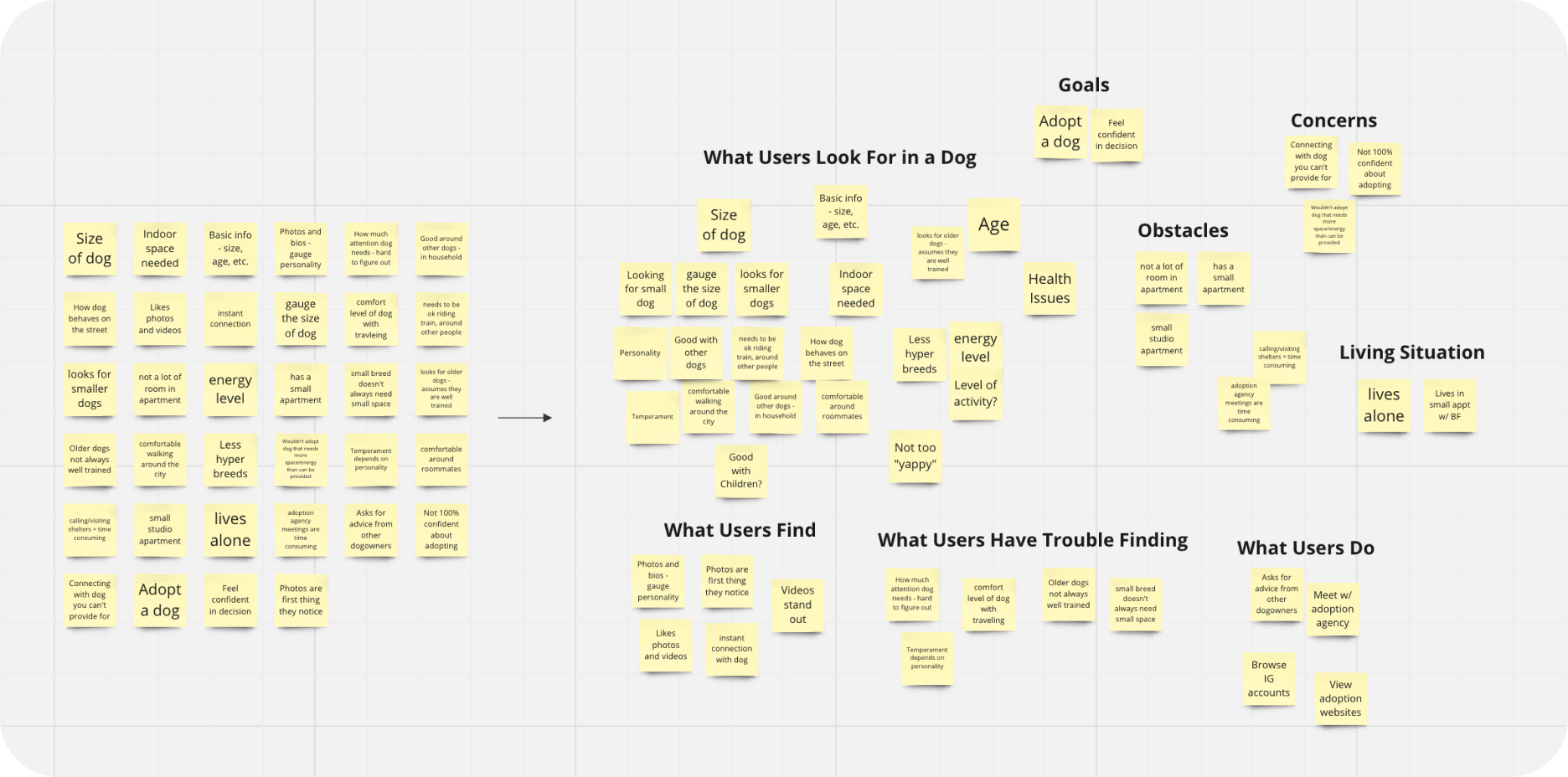
Affinity Map
View the full Miro Board here
I now had a better understanding of the pain points and goals of the users. In order to begin thinking about potential solutions, I generated a few How Might We statements.
How Might We Statements
I sketched out a map of a potential end-to-end experience that a user might have when using the product. This allowed me to dive right into thinking about solutions early on.
End-to-End User Experience Map
Day 2: Sketch
I conducted a lightning demo to quickly perform a competitive analysis of similar products both within the same problem space and outside of it.
Lightning Demo
I looked at Petfinder and Adopt a Pet, two direct competitors that allow one to search for pets to adopt by location and numerous other filters. Visually and functionally, they’re both viable products but they seem to have broader target audiences.
I also looked at the ASPCA website. It has listings for pets in metropolitan areas such as New York and Los Angeles. However, its search filters are much more limited compared to the other sites.
Lastly, looking outside the pet adoption space, I took inspiration from Zillow’s search function as well as the onboarding process of Hinge.
I sketched up 8 potential solutions to the problem in 8 minutes. These solutions depict the critical screen of the user journey, which in this case, is the screen where the user selects their desired criteria for the dog they want to adopt. I felt this was most appropriate to be the critical screen as the information entered here will allow the users the achieve their goal of finding a dog to adopt.
Crazy 8s
I then created a three-panel sequence to show the solution in progress. The critical screen is in the middle and with the screens immediately before and after on the top and bottom, respectively.
Three-Panel Sequence
Day 3: Decide
On Day 3, I reviewed the three-panel sequence I made the previous day. Although it needed some tweaks, I felt confident moving forward with this solution. I believed that it would offer an enjoyable experience to users while simultaneously meeting their goals.
I created a nine-panel storyboard to help illustrate the user’s end-to-end experience, starting from a Google search for dog adoption and ending with a page informing the user that they will be redirected to the third-party adoption agency, showing that they have successfully completed the journey.
Storyboard
Day 4: Prototype
With a solution now finalized, it was time to design a prototype. It was a challenge to find the balance between making a semi-realistic prototype and working quickly enough to complete it in one day.
Day 5: Test
After a hard day’s work completing the prototype, I now needed to conduct usability tests to get rapid feedback on my designs. The tests were moderated remotely over Zoom. The five participants were aged late 20s to early 30s, lived in urban areas, and were considering adopting a dog.
Overall, there were no major usability issues but the participants brought up a few concerns that needed addressing:
Confusion between the Next button and arrow keys on Tell Us About You page
Select One questions should have different style of buttons than Select All That Apply questions
Allow for easier pagination between questions
After the testing was complete, I went back and made adjustments to my designs based on the feedback given.
Finished Prototype
Reflections
This project was certainly a different experience than how I am used to working. It was a bit challenging trying to complete each day’s tasks on time, especially towards the end, but I managed. If I were to revisit this project in the future, I think the next step would be to design other features/sections of the website to create a full-fledged product.
Budgeting one’s time is crucial. When working on a project with such a tight turnaround, it’s important to make sure that one budgets their time accordingly. Due to my perfectionistic tendencies, it was difficult to not be able to deliver something at 100%, especially when working on the UI.
Don’t be afraid to try something new. When coming up with the solution, I was initially going to play it safe with a basic interface, especially since I was tight on time. At the last minute however, I decided to go with the tennis ball idea. In the end, I think this helped to create a more unique product.
Begin recruiting for testing earlier. It’s always better to reach out early, especially when you’re coordinating with other people’s schedules. I was worried that this would delay my progress but I luckily found participants who came through for me.